近年来,随着互联网的飞速发展,网站的建设和设计成为了各个企业、机构以及个人必不可少的一项任务。而在网站建设中,HTML模板的应用越来越受到重视。本文将深入探讨HTML模板的应用及使用技巧,为广大网站设计师和开发者提供实用的指导和建议。

HTML模板的基本概念与作用
HTML模板是一种用于网站设计和构建的标准化文件,它可以提供网页的整体结构和布局,并且可以被重复使用。使用HTML模板可以大大简化网站开发过程,提高工作效率。
选择合适的HTML模板的关键因素
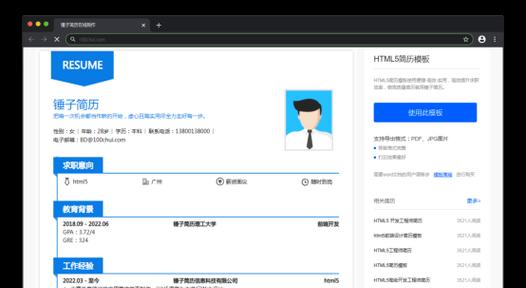
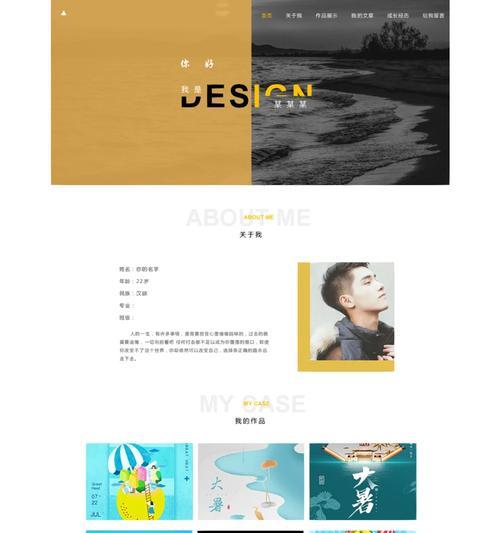
在选择HTML模板时,需要考虑诸多因素,如适应性、风格、用户体验、易用性等。只有根据实际需求选择合适的HTML模板,才能使网站在视觉效果和功能上得到最佳展现。

HTML模板的定制化设计
定制化设计是根据特定需求对HTML模板进行个性化的修改和调整。通过对模板的颜色、字体、布局等进行调整,可以使网站更符合自己的品牌形象和用户喜好。
响应式设计在HTML模板中的应用
响应式设计是指网页能够根据用户使用的设备(如手机、平板电脑、台式机等)自动调整页面布局和元素尺寸。在选择HTML模板时,要尽量选择支持响应式设计的模板,以提供更好的用户体验。
HTML模板中的动画效果运用
动画效果可以使网页更加生动有趣,并能吸引用户的注意力。HTML模板中常用的动画效果包括淡入淡出、滑动、缩放等,合理运用这些效果能够提高网站的交互性和视觉效果。

HTML模板的SEO优化技巧
在使用HTML模板设计网站时,要注意进行合理的SEO优化,以提升网站在搜索引擎中的排名。合理使用标题标签、关键词密度控制等技巧,能够有效提高网站的流量和曝光度。
HTML模板中的跨浏览器兼容性问题
在设计HTML模板时,要考虑到不同浏览器之间的兼容性问题。合理使用CSS样式和JavaScript脚本,进行适配和修复,以保证网站在不同浏览器中的正常显示和功能运行。
HTML模板中的表单设计与验证
表单是网站中重要的交互元素,合理设计和验证表单对用户体验至关重要。HTML模板提供了丰富的表单组件和验证机制,开发者可以根据实际需求进行选择和配置。
HTML模板中的多媒体内容展示
随着互联网技术的发展,网站中多媒体内容的展示越来越重要。HTML模板提供了丰富的多媒体组件,如图片轮播、视频播放等,能够提供更好的视觉效果和用户体验。
HTML模板中的页面导航设计
良好的页面导航设计可以提高网站的易用性和用户体验。HTML模板中提供了多种导航组件和样式,开发者可以根据网站的结构和需求进行选择和配置。
HTML模板中的社交媒体整合
社交媒体在网站中的应用越来越重要,它可以帮助网站获得更多的曝光和用户互动。HTML模板提供了与社交媒体平台的整合接口和组件,方便开发者进行集成。
HTML模板的更新与维护
随着网站的发展和需求的变化,HTML模板也需要进行相应的更新和维护工作。开发者要及时关注模板提供商的更新信息,并进行相应的修改和优化,以保证网站的正常运行。
HTML模板中的安全性考虑
网站的安全性是设计和开发中必须考虑的因素之一。HTML模板提供了一些基本的安全性措施,如表单验证、防止SQL注入等,但开发者还需要根据实际需求进行进一步的安全性加固。
HTML模板的性能优化技巧
网站的性能对用户体验和搜索引擎排名有着重要影响。在使用HTML模板时,开发者可以通过合理的缓存配置、图片优化、代码压缩等技巧来提升网站的性能。
HTML模板的未来发展趋势
随着互联网技术的不断发展,HTML模板也在不断更新和演进。未来,HTML模板将更加注重用户体验、移动端适配和多平台兼容等方面,为网站设计和开发提供更多可能性。
本文从HTML模板的基本概念、选择和定制化设计、常用功能的运用等多个方面详细介绍了HTML模板的应用及使用技巧。通过学习和掌握这些知识,相信读者能够更好地应用HTML模板设计和开发出优秀的网站。